
Ayudantía Nº 8
Comandos básicos de HTML
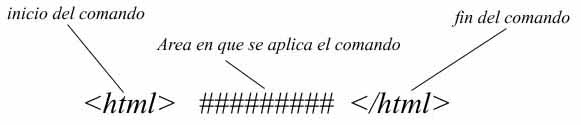
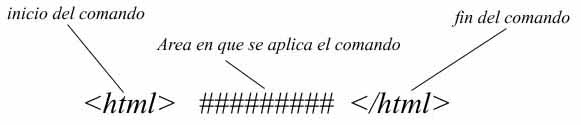
Casi todos los "Tags" o comandos se utilizan de la siguiente forma:

Toda pagina web comienza con el comando <html>, que indica que ahí empieza un archivo de texto que contiene código html, y terminan con </html>, que indica el fin del texto codificado en html. Con esto, todo lo que se escriba entre los tags "<html>" y "</html>" será procesado como código html, y a partir de dicho código el explorador de internet que se esté usando desplegará una página web en la pantalla.
Así ocurre para casi todos los comandos de este código, el inicio de la aplicación del comando se indica con el nombre del comando o tag entre "< >" y tiene un inicio y el fin de dicha aplicación se ordena con el nobre del comando entre "< >" y precedido por "/", por ejemplo:
<font size=5> Hola </font> esta instrucción producirá que aparezca en la pantalla la palabra "Hola" con tamaño de letra "5".
Lo anterior no se cumple para comandos que no actúan sobre elementos de la página, sino que sólo son instrucciones, por ejemplo:
| <br> | "break": salta a la línea siguiente (es como "Enter" en un editor de texto) |
| <hr> |
"horizontal rule": dibuja una línea horizontal en la pantalla como la siguiente |
| | espacio sin saltar linea |
| <img src="%" height= # width= #> | inserta una imagen que se encuetra en la dirección o ruta "%" |
El Cuerpo de la Página web
Es en esta parte donde se escriben las instrucciones que despliegan la página web en el explorador. Para indicar el inicio del cuerpo de la página se usa la instrucción <body> y para el fin </body>. Se puede definir cierta configuración para el espacio que éste ocupa, por ejemplo el color de la letra, su tamaño, poner una imagen o un color de fondo, el color en que aparezcan en pantalla los links, los links ya visitados y el link activo. Todo lo anterior se logra con las siguientes instrucciones.
| bgcolor = % | % debe ser nombre de color (en inglés) o #RGB de un color | Indica un color para el fondo |
| text = % | % debe ser nombre de color (en inglés) o #RGB de un color | Indica un color específico para la letra |
| link = % | % debe ser nombre de color (en inglés) o #RGB de un color | Establece un color para los links (hipervínculos) en la página |
| alink = % | % debe ser nombre de color (en inglés) o #RGB de un color | Asigna un color para el link que esté activo |
| vlink = % | % debe ser nombre de color (en inglés) o #RGB de un color | Asigna un color a los links ya visitados por el usuario |
| background = # | # indica la ubicación en disco de un archivo de imagen para el fondo |
De esta forma, una configuración posible para el cuerpo de una página web sería:
<body text="#000066" bgcolor="#ffffff" link="#ff0000" vlink="#990000" alink="#009900">
de hecho esa es la configuración de la página que usted está viendo en este momento.
Más Comandos
| <h#> </h#> | # número entre 1 y 6 |
Indica tipo de texto y su importancia (título, subtítulo, texto normal), con #=1 se tiene el título más importantey de mayor tamaño, con 6, el menos importante y de menor tamaño |
| <font color=% size=# align= ?> </font> | ? puede ser "left", "right" ó "center" | da atributos específicos al texto comprendido entre el inicio y el fin del "tag". Puede asignar color, tamaño, alineación, estilo, tipo de letra, etc. |
| <b> </b> | negrita | |
| <i> </i> | letra itálica o cursiva | |
| <u> </u> | subrayado | |
|
<a href="mailto:jlopezj@puc.cl "> Contacto</a> |
al hacer click sobre la palabra"Contacto", que aparecerá en la pantalla como link, se abrirá automáticamente el dialogo para enviar un mail a la dirección: jlopezj@puc.cl | |
|
<a href="#"> palabra
ó |
# debe ser la ruta (relativa o absoluta) de un archivo | establece un hipervínculo que apunta hacia el archivo que se encuentra en la dirección indicada por #. "palabra" es lo que va a aparecer en pantalla como link. Se puede insertar una imagen en vez de escribir texto y usar la imagen como link. |
Tablas
Las tablas son muy útiles para ordenar todos los elementos de una página web, para mantener cierta alineación y orden en el contenido.
Tags para Tablas en general:
| <table> </table> | Indican el inicio y fin de una tabla respectivamente |
| <tr> </tr> | Indican el inicio y fin de una fila de la tabla |
| <td> </td> | Indican el inicio y fin de una columna de la tabla |
| <th> </th> | columna con letra centrada y negrita |
Opciones para Tablas, filas y columnas:
| border = # |
# debe ser un número que indica el grosor del borde de la Tabla y sus celdas (puede ser cero) |
| align = % | puede ser center, left o right. Indica la alineación de la tabla en la pantalla. |
| cellpadding = # | # es un número que indica la separación entre las celdas y sus bordes |
| cellspacing = # | # es un número que indica la separación entre una celda u otra. |
| <td rowspan = n> <tr rowspan = n> |
n: numero, hace que esa columna o celda, ocupe el espacio correspondiente a "n"
filas (hace una columna de "n" celdas de alto), |
| <td colspan = n > <tr colspan = n > |
n: numero, hace que esa celda o fila, ocupe el espacio correspondiente
a "n" filas (hace una fila de "n" celdas de ancho), |
Un ejemplo válido de tabla sería el siguiente:
<table border=3 align=center>
<tr><td>Lunes</td>
<td>Martes</td>
<td>Miércoles</td>
<td>Jueves</td>
</tr>
<tr><td>Soleado</td>
<td>Parcial</td>
<td
colspan=
2>Lluvia</td>
</tr>
</table>
Que da como resultado la tabla:
| Lunes | Martes | Miércoles | Jueves |
| Soleado | Parcial | Lluvia | |